本サイトを常時SSL化しました。以前はそのSSLにはお金がかかっていたのですが、Xserverが独自SSL設定を無料&無制限で利用できるようにしてくれました。
この機にまたWebの基礎知識も勉強できるし、Xserverがせっかく有料から無料にしてくれたのなら是非やってみようということでトライしてみました。
[toc]
常時SSL化する前の基礎知識を整理
常時SSL化とは
最初にいろいろハショって言うとサイト内全てのページをHTTPでなくHTTPSにしちゃいましょう。ってことらしいです。
httpとはHyper Text Transfer Protocolの略。トランスファーは移動・転送、プロトコルは規律・手続き・(ネット世界での)公用語を意味するので、要はハイパーテキストを持ってきて〜という呪文みたいなもんだと認識してます。
httpsはHyper Text Transfer Protocol Secureの略。Secureは安全・守られたという意味なので、安全にハイパーテキストを持ってきて〜という呪文(命令?)です。またここでいう安全にとはSSL(Secure Sockets Layer)という暗号を使って、と定義されています。
以上をまとめると、常時SSL化とはあるWebサイト内の全てのURLをHTTPからHTTPSに変更することという意味になります。
SSL化にすることで得られる効果
まずSSL化による現時点で見込める主な効果は以下です。
- セキュリティ向上(情報漏洩によるなりすましや盗聴の防止)
- 信頼性向上(サイト訪問者が安心感を得られるため)
- Googleからの評価向上(少〜しだけ)
Googleさんが信頼性向上のためChrome内の全Webサイトに対してSSL化を推奨し、実装してくれたHTTPサイトに対しては検索順位を優遇しますよ。と発表しました。
個人情報を扱う金融機関や通販サイトでもなんでもなく、私みたいな個人のお遊びブログサイトに必要なんでしょうか。私がブックマークしているブログやプログラミング関係で参考にさせていただいている個人サイトさんも半分以上は実装していない様子。
ただGoogleが推奨しているのであればひれ伏さざるを得ない。この先HTTPSサイト以外は認めぬ!!とか宣言されるとえらいことになりますし。まぁサーバー乗り換えてまで実装するかと聞かれるとやりませんが、Xserverユーザであればやっておいて損はないんじゃないでしょうか。
まずはサイトをSSL化してみよう
当サイトはまだ開設して間もないので良くも悪くも影響は小さいと思いますが、そのぶんSSL化に掛かる手間も比較的小さくて済みました。まず手順としては
- XServerでSSL化の設定
- WordPress側の設定でサイトアドレスのURLを変更
- <サイト内のリンクや画像のURLを変更/span>
- リダイレクト処理(http:アクセスからhttps:への転送設定)
Xserverで独自SSLを設定

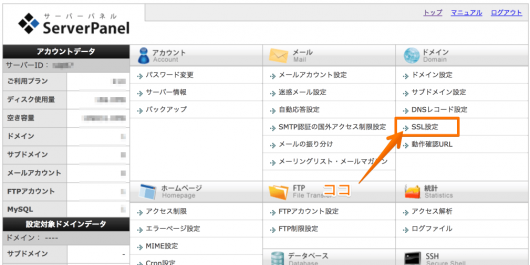
まずサーバーパネルにログインしてドメインのSSL設定を開きます。

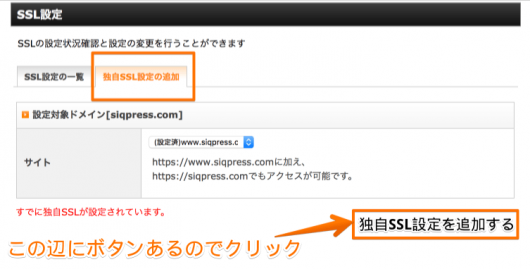
私はもう設定しちゃったんですが、独自SSL設定の追加タブをクリックし、ドメイン名を確認して独自SSL設定を追加するボタンをクリックします。CSR情報は入力してもしなくてもどっちでも構いません。
Xserverの方の設定はこれで完了です。早速https:~の新URLにアクセスしたいところですが反映に最大1時間かかるので待ちましょう。(私は15分くらいで反映されました。)
常時SSL化のためのWordPress側の設定

サイトが表示されたらまずは管理画面の一般設定でサイトアドレスを変更します。http:の部分をhttps:に変更するだけです。変更を保存すると一旦追い出されるので再度ログインします。

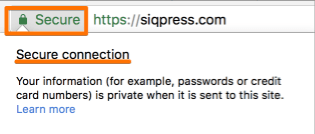
鍵マークがついて「安全な接続」と表示されました。
サイト内の画像URLをhttps:~に変更
前の手順が完了した時点で私はSSL化されましたが、不安定とされる場合はサイト内部のリンクや画像のURLも全てhttp:からhttps:へ変更するという作業が必要です。
特定のワードを一括置換できるプラグインがあるので、必要な方はこちらの記事を参考にしてみてください。
私のは何故か外部から取り込んだ画像もチェックすると全部自動変換されてました。SSL化しやすいようにバージョンアップされたんでしょうかね。
リダイレクト処理
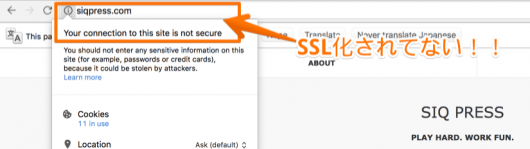
これまでの作業で常時SSL化されたサイトが新しく生成されました。今後このサイト内の更新は全てHTTPSで配信されるようになります。しかし試しに前のhttp:~~~のURLにアクセスしてみると、、、

SSL化されてません。実はこれもともとのHTTPサイトが消えたわけではなく、現時点でHTTPのサイトとHTTPSのサイトが別で存在しているんです。
なのでHTTPにアクセスがあった場合、強制的にHTTPSの方へリダイレクト(転送)させるように設定しておきます。

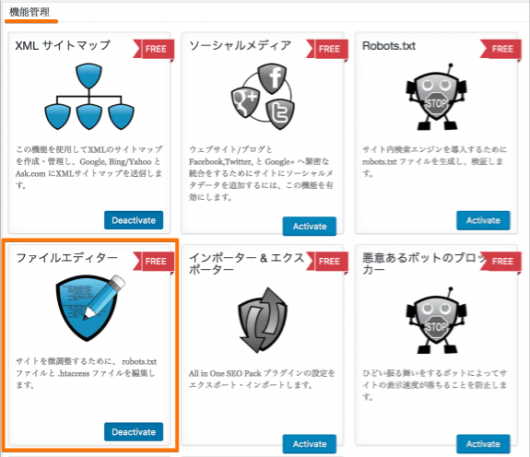
リダイレクト設定は.htaccessというファイルを編集する必要があります。プラグインにAll in One SEO PackもしくはYoast SEOを入れている場合はWordPress管理メニュー内で編集できます。
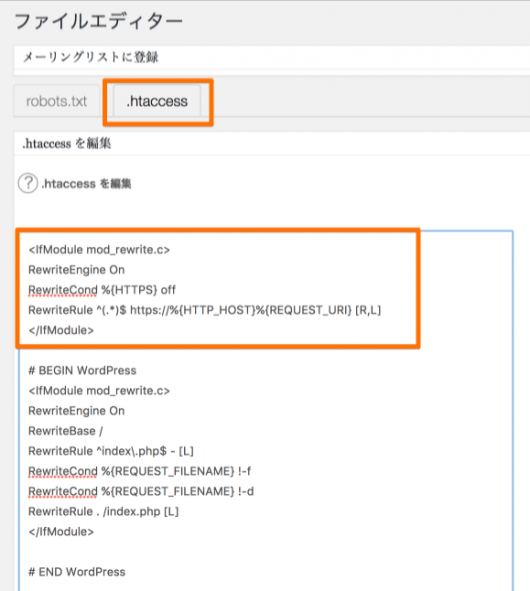
ファイルエディタが有効になっているか確認し、.htaccessに以下を追記して保存してください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R301,L]
</IfModule>

保存したらもう一度http:~へアクセスしてhttps:~に自動で切り替わるか確認しましょう。
私はXserverのWebFTP内からファイルを落として書き換えて再アップしましたが何度やっても反映されず。。。よく見るとダウンロードされたファイル名が.htaccessからhtaccessに変わってて、当然のことながらpublic_htmlフォルダ内に元の.htaccessが残ったままでした。.(ドット)始まりのファイル名はOSのシステム上デフォルトでは使用できないみたいです。
忘れがちな外部サイトのURL変更
はい。以上でアクセス転送も含めてサイトが常時SSL化されました。あとは外部サイトに登録してあるURLを忘れないうちに変更しておきます。
私は外部とリンクしているツールはまだGoogle Search Consoleだけなのですが、参考に以下載せておきます。
- Googleアナリティクス
- Google Search Console←新規で登録し直す必要あり
- <ブログエディタ/span>
- SNSのシェアカウント
- アフィリエイト、広告関連のリンク
まとめ
私の場合はサイトを開設してからまだひと月も経ってなく、コンテンツもスカッスカなのであまり感じませんでしたが、すでに作り込んでしまっている場合は結構めんどくさいと感じるかもしれません。
サイトのSSL化まではスンナリ進みますが、サイトに紐付いている外部ツールの設定変更が多い人は面倒くさそう。
始めたばかりの方も慌ててやる必要はないと思いますが、今後実装する可能性があるのであれば早めにやっといたほうがいいと思います。私は外部ツール使ってなさすぎなのでSSL化したことだし、そろそろ何か追加していかないとですね。
ほなまた。









コメント