レンタルサーバ上のファイル管理(移動、削除、編集など)はFTPソフトがあると便利です。WordPressにおいては主にカスタマイズやバックアップを取る時などに使用し、個人ブログを運営する分には無料のもので十分です。
FTPクライアントソフトとは?
FTPとは、File Transfer Protocol(ファイル・トランスファ・プロトコル)の略で、サーバとクライアントという2台のコンピュータ間で、ファイルを転送するためのプロトコル、つまり、通信上の決まりごとのひとつで、Webサイトからデータをダウンロードする際や、ホームページ作成時にデータをサーバにアップロードする際に使われます。
簡単に言うと「自分のPCとレンタルサーバーを繋いでくれるもの」です。
WordPressの場合だと、構成ファイルは全てレンタルサーバー上に置かれています。そのファイルをちょっとイジりたいっていうときに、FTPを通じてサーバーにアクセス→ファイルを自分のPC上に持ってきて編集→サーバーに再アップロード。みたいな感じで使います。
主にはファイルの移動手段として使いますが、サーバーにアクセスしてしまえばデスクトップ上と同じように「新規フォルダ作成」「ファイルの削除やコピー」「編集」などもできるファイル管理ソフトです。
WordPressにおけるFTPソフトの役割と必要性
最初の方は使う機会がないかもしれませんが、WordPressサイトを運営し続けていると「あると便利でないと困る存在」になります。
FTPソフトを使ってできること
- テーマのカスタマイズ(CSSphpデザイン)
- WordPressファイルのバックアップ
1. テーマのカスタマイズ
使用頻度が高いのは「テーマデザインのカスタマイズ」です。CSSの値を少し変えるくらいなら直接管理画面から操作してもいいのですが、細かい編集や複数の連動ファイルを編集する際には手元のエディタで編集します。
またローカル環境を整備しておけば、カスタマイズが実際のデザインにどのように反映されるか事前に確認することもできます。ローカル環境の準備方法は下記記事にまとめました。

2. WordPressファイルのバックアップ
WordPressのアップデート、プラグインのインストール、テーマカスタマイズなど、何らかの変化がある場合には、その前にバックアップデータを取り、もし不具合が起これば元の状態に戻せるようにしておきます。
バックアップは全体を取ることもできますし、フォルダ・ファイル単位で取っておくことも可能。後述しますが、FTPソフトがあればドラッグ&ドロップでファイルを移動・上書きできるので楽チンです。
私はカスタマイズのときは編集した個別ファイルを、テーマの更新のときはテーマフォルダを、プラグインの更新があったときはプラグインフォルダのバックアップを取っておくようにしてます。
本当は毎回WordPress全体のバックアップを取っておくのが望ましいのですが、プラグインの細かいアプデなんてしょっちゅうですし、、、ぶっちゃけ面倒です( *`ω´)
FTPソフトがないと困ること
WordPressの管理画面でも「ダッシュボード」→「外観」→「Theme Editor」でもファイルの編集はできますが、できることが限られている上にオンラインで本番ファイルをイジるのはかなりリスキーです。
- WordPressの管理画面で編集できるのはテーマファイルだけ
- しかも管理画面の簡易エディタは使いにくい
- ミスって画面真っ白になると管理画面にすらアクセスできなくなる
上記のような状態になると、復旧するまでサイトはエラーが出たまま誰もアクセスできなくなってしまいます。問題が起こってからFTPソフトを導入しても、使い方を学んで、問題のあるファイルを見つけて、修正して、、、としている間にも訪問者は即離脱し続けます。
FTPを最初から準備しておけば、元ファイルを入れ直しせばすぐに復元できますし、そもそも上記のような問題が起こるリスクも大幅に下がります。
ということで、WordPressでブログ運営するならFTPソフトは必須です。無料ですし早いうちに導入しておきましょう。
無料FTPクライアントソフト「FileZilla」の使い方

FileZillaのダウンロードとインストール
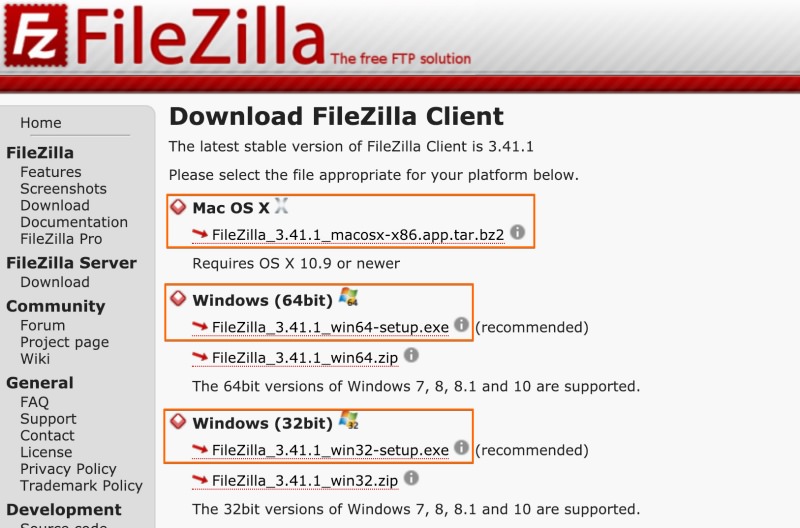
FileZillaのダウンロードページで該当ファイルをクリックするとダウンロードが始まります。Windowsで自分のPCが32ビット版か64ビット版かを確認する方法はこちらをご参照ください。
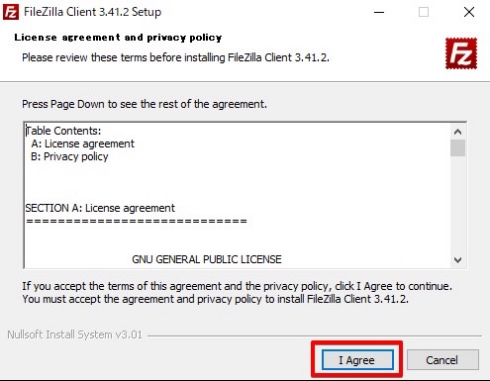
インストール手順ですが、Macの場合はダウンロードしたファイルを解凍するだけでOKです。Windowsの場合は、インストールのセットアップウィンドウが開いて色々読まないといけないので以下の手順で進めてください。

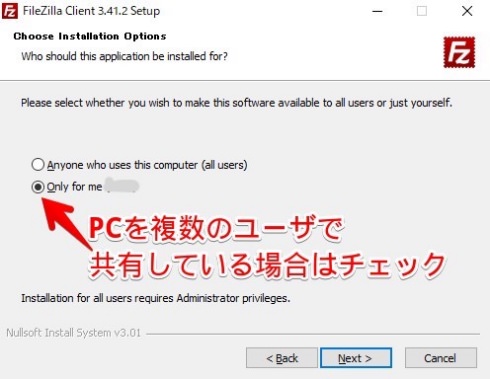
複数のユーザでPCを共有している場合に、他のユーザもFileZillaを使えるようにするかどうかの選択です。自分だけで使うなら[Only for me]をチェックします。

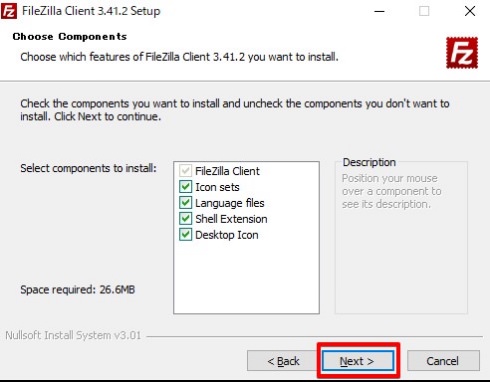
FileZillaに含む機能を選択します。全部にチェックを入れておけばOK

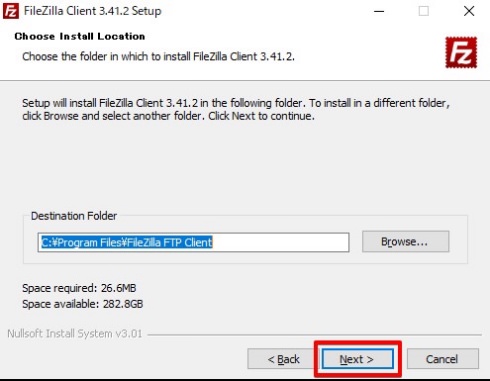
そのまま[Next]でいいです。

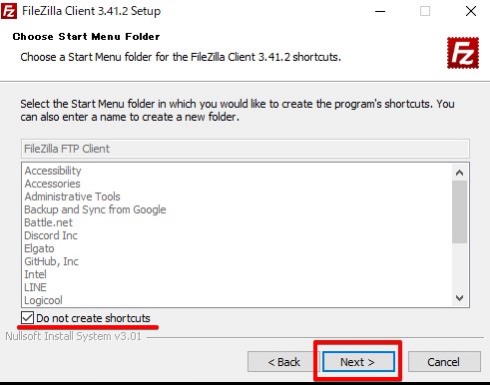
スタートメニューにFileZillaのショートカットアイコンを置きたくない場合はチェックを入れます。

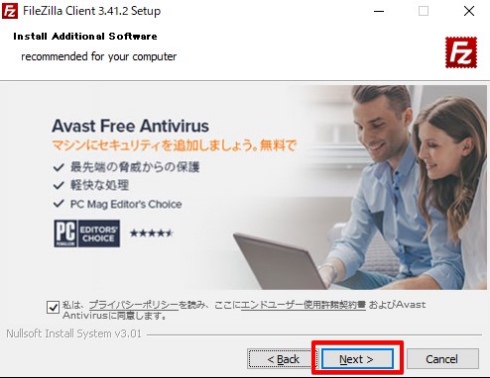
確認して[Next]をクリック。

ここでやっとインストールが始まります。

終わったら[Finish]をクリックしてウィンドウを閉じます。

自動的にアプリケーションが開きます。

FileZillaの基本設定【新規サイトを登録】
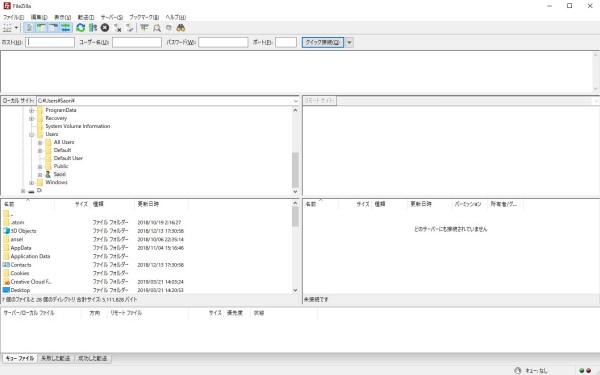
インストールが終わったらアプリケーションを開いて自分のPCとレンタルサーバーを接続する設定をしていきます。
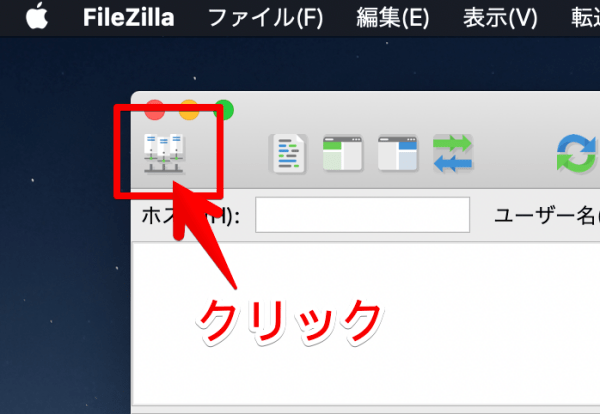
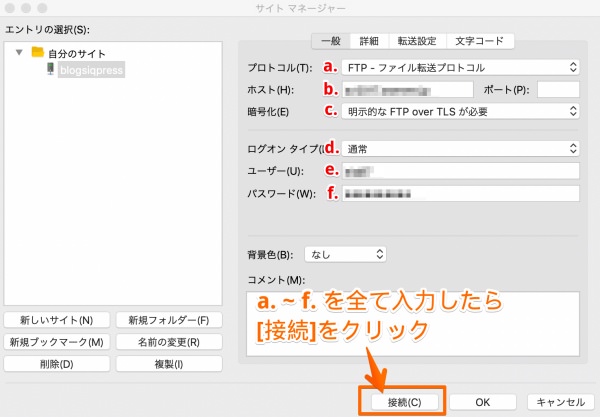
左上のアイコンをクリックするとサイトマネージャウィンドウが開きます。

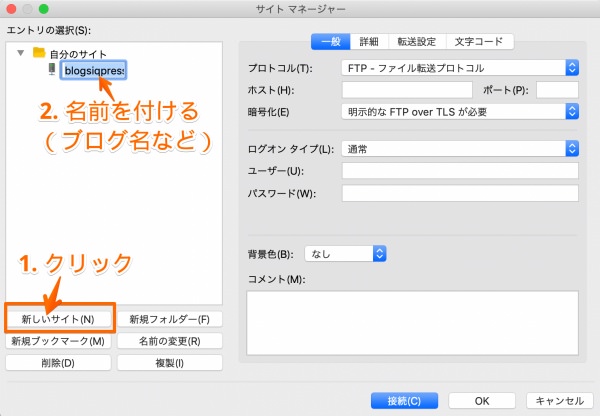
[新しいサイト]をクリックすると設定入力ができるようになります。サイトは複数登録できるので、わかりやすい名前に変更しておきましょう。

a. ~ f.を全て埋めて[接続]をクリックします。各項目は下表の通りです。

| a. ホスト | FTPホスト名 / FTPサーバー名(※) |
| b. プロトコル | 「FTP – ファイル転送プロトコル」を選択 |
| c. 暗号化 | 「明示的なFTP over TLSが必要」を選択 |
| d. ログオンタイプ | 「通常」を選択 |
| e. ユーザー | FTPユーザー名 / FTPアカウント名(※) |
| f. パスワード | FTPパスワード / サーバーパスワード(※) |
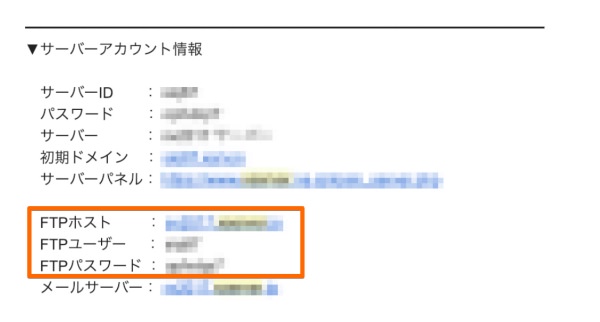
(※)の項目は各レンタルサーバーで確認する必要があります。契約時のメールやユーザー専用ページのアカウント情報に記載されていることが多いです。
例えばエックスサーバーでは契約時に「サーバーアカウント設定のお知らせ」というメールが届き、その中に下記のような項目があります。

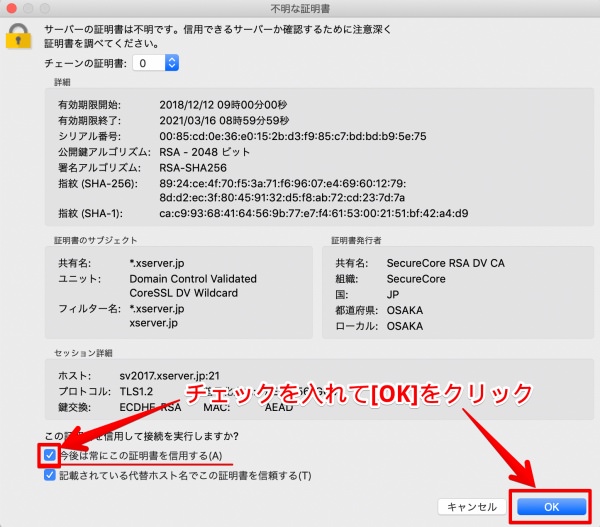
接続すると「不明な証明書」というウィンドウが開く場合があります。「今後もこの証明書を常に信頼する」にチェックを入れて[OK]をクリック。

これでPC(ローカル)とレンタルサーバーが接続されました。FTPを使う準備OKです。
FileZillaを使ってみよう
レンタルサーバーからWordPressサイトのテーマファイルを探して、自分のPCにダウンロードしてみます。
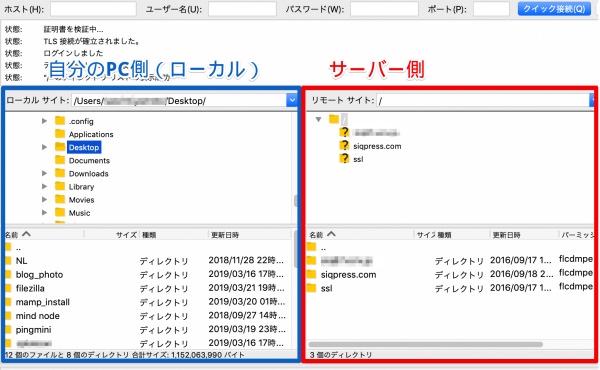
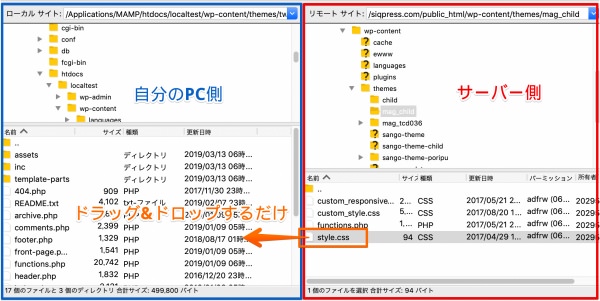
画面左側に自分のパソコンのデータ、右側にサーバー内のデータが表示されています。

WordPressのフォルダはエックスサーバーの場合「public_html」に入っています。 レンタルサーバーによってフォルダ名は異なるのですが、中に「wp-content」「wp-admin」などが入っていればそれがWordPressフォルダです。
欲しいファイルやフォルダを自分のPC側にドラッグするだけです。移動ではなくコピーですので元のファイルは残ります。ローカルからサーバーにファイルをアップデートするときは、左から右にドラッグすればOKです。

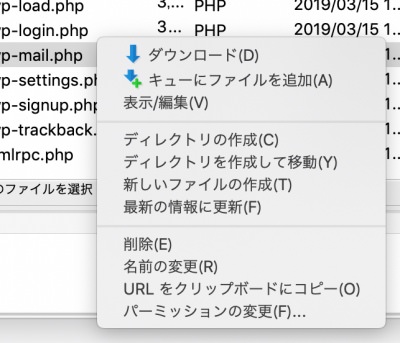
名前変更やフォルダ追加もできます。この辺りは普段のフォルダ管理と同じですね。間違って削除しないように!!

以上の方法でPC-サーバー間のファイル移動が簡単にできます。テーマカスタマイズの他にもWordPressファイルのバックアップを取るのにも便利ですね。
ということで「WordPress運営にFTPソフトを導入する意義」と「FileZillaの使い方」についてでした。
今回はそんな感じで٩( ‘ω’ )و