WordPressのサイトをカスタマイズしたり、記事を書いてオフラインでテストするには、ローカル環境の構築というものが必要なようです。私もやってみようと調べてみると…
WordPressの動作はApache(Webサーバ)、PHP(サーバーサイドスクリプト)、MySQL(データベース)で構成されている。
ローカル環境の構築とは、各サーバ要件を満たすローカルホスト(MANPやXAMPP)をPC上に設置することである。
用語が全然理解できない。。。
本記事では、各用語の説明と互いの関係性を簡単に示した上で、サーバ要件とWebサイトの仕組みについてまとめました。
本記事では、ローカル環境の設定方法は記載しておりません。MAMPを使用したローカル環境設定は以下をご参照ください。

Webサイトの仕組みとサーバの構造
まずサーバという単語がいきなり難しく感じさせますが、こんな風に解釈してみましょう。

Beer Server(ビールサーバ)はビールを出してくれるもの。Web上では「〜の役割を持つもの」と言い換えると何となく想像しやすいかと思います。
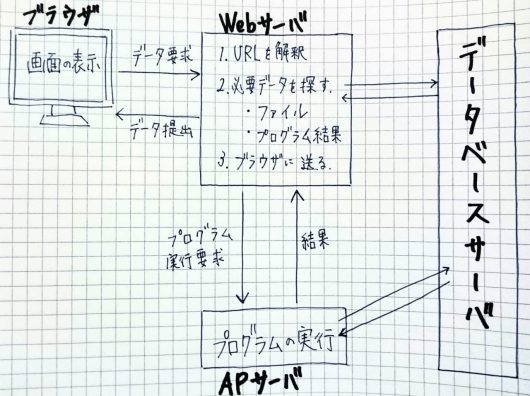
Webサービス構造を簡易図にしてみました。手書き。。。ある程度の関係性は理解できるかと思います。
Webブラウザとは
Webページを閲覧するときに使うやつです。
Webサイトを表示する時、ブラウザはHTMLデータを取得して、それを整理・解析することで、ちゃんとした形でユーザの画面に表示してくれています。このとき欲しいデータとそれがサーバのどこにあるかを指定するのがURLです。
- WebサーバにURLを通して欲しい情報をリクエスト。
- Webサーバから受け取ったHTMLデータを解析。
- 整理して画面にちゃんとした形で表示。(レンダリング)
Webサーバとは
WebサーバはブラウザがWebサイト表示に必要な素材を提供するところ。
「これ表示するのに必要なデータ全部ちょうだい」というリクエストに対し、「集めてきたよ〜」と必要なコンテンツを全部まとめて返してあげる。言わばブラウザからのお問合せ受付窓口。
- ブラウザから送られてきたURLを受理して解読。何を準備してあげたらいいか答えを出します。
- 必要なものをデータベースに探しに行く。
- 必要なものが全部揃ったらまとめてブラウザに送ってあげる。
APサーバ(アプリケーションサーバ)とは
プログラムが置いてあり、またそのプログラムを実行させるところ。プログラム実行に必要な素材はデータベースからもらいます。
- Webサーバからプログラム実行の要求を受ける。
- プログラムを実行するのに必要な素材をデータベースに取りに行く。
- プログラムを実行し実行結果をWebサーバに送ってあげる。
WebサーバとAPサーバの関係
Webサーバは「動的な処理」をするという機能を持っていません。ブラウザからの要求に動的処理が含まれている場合は、APサーバにリクエストを送りプログラムを回してもらいます。
HTMLで書かれた内容をそのまま表示し、いつ誰が見ても同じものが表示されます。決まったアニメーションを埋め込んでいるだけなら、それも静的なアニメーションということになります。
どんな内容にするか、その瞬間瞬間で内容を作り出す処理がされているもの。例えば、会員制サービスなどでは同じURLでもマイページに表示される内容は人によって違います。掲示板に誰かが書き込むと都度表示内容は更新されますし、商品検索や並べ替えでもその都度表示される内容や順番は異なっていますよね。
繰返しになりますが、Webサーバはリクエストされたファイルを探して、ブラウザにレスポンスしてあげる役割を担っています。その中で動的処理が含まれているファイルについては、APサーバにお願いしてプログラム実行結果を入手しているわけです。
DBサーバ(データベースサーバ)とは
WebサーバやAPサーバの「あれちょうだい、これちょうだい」という要求に対しササっと取り出してくれるデータ保管庫です。検索すればすぐに見つかる、更新や削除にも対応できるなど徹底したデータ管理がここで行われています。
でっかい図書館に行って欲しいものがすぐ手に入るみたいな感じ。
WordPressに置き換えて整理する
もう一度、最初の文言を確認しましょう。
WordPressの動作はApache(Webサーバ)、PHP(サーバーサイドスクリプト)、MySQL(データベース)で構成されている。
ローカル環境の構築とは、各サーバ要件を満たすローカルホスト(MANPやXAMPP)をPC上に設置することである。
これを整理すると下記のようになります。
- WordPressはPHPというプログラム言語で記述されており、WebサーバにはApacheを、データ管理システムにはMySQLを使用している
- WordPressにおけるローカル環境設定とは、自分のPC上に各要件を満たすサーバをインストールし、それらが互いにリンクできるような環境を準備することである。
- MAMPやXAMPPは上記を一括でインストールできるパッケージアプリである。
Webサーバからブラウザへ送られる前に完了する処理はサーバーサイド処理と呼ばれ、この時に使われる言語がサーバーサイドスクリプトです。ここではAPサーバで処理したものをブラウザに送り出しているということ。
(※対してクライアントサイドスクリプトは、WebサーバからHTMLと一緒に送り出され、Webブラウザ上で実行(処理)する時に使われる言語)
WordPressのローカル環境を作ってみる
下記記事にまとめました。

今回はこんなところで。参考になりましたら幸いです。








コメント