ローカル環境でWordPressテーマをカスタマイズ中です。さてどこからイジればいいのかしらとスタイルシートを開いて眺めてみるも似たようなカラフルなCSSコードがずらり。。。

うぷっ
いやでもデキルところから始めないと。(ポチっ)
はうっ、、、
というのを繰返していたのですが、Chromeのウェブデベロッパーツールがそのループをちょん切ってくれました。多くのWeb屋さん御用達の開発ツールということですが、初心者には学習ツールとして活用できます。というかかなり使える!!さっさと始めときゃよかった〜。
以下、デベロッパーツールの簡単な使い方と学習ツールとしての活用法をご紹介します。初心者向け内容ですが、HTMLとCSSの基本的な構造と文法はあらかじめ理解している前提です。
ProgateのHTML/CSS初級編(無料)を修了していれば十分です。(2~3時間で修了できます。)
→Progate使用レビューはこちら
[toc]
HTML/CSSの教材としての開発ツール
何から始めたらいいんでしょ。。。と思考回路もっさりしてた私がデベロッパーツールを使用したところ、主に効果があったのは以下の3つです。
- Webサイトの基本構造を学ぶことができる
- 自分のサイトの間違いや違和感に気づく
- 新しいコードを発見し、表現方法の引き出しが増える
英作文の模範解答を観察し、自分の解答と比較、そんで新しい文法や単語は随時チェックみたいな感じです。いやちょっと違うかもしれませんが(なにっ?)、私が実行した具体的な学習方法は後述します。
Chromeデベロッパーツールの使用方法
FirefoxやSafariでも開発ツールは用意されていますが、ここでは私の使用しているChromeのデベロッパーツールの使用方法を紹介します。

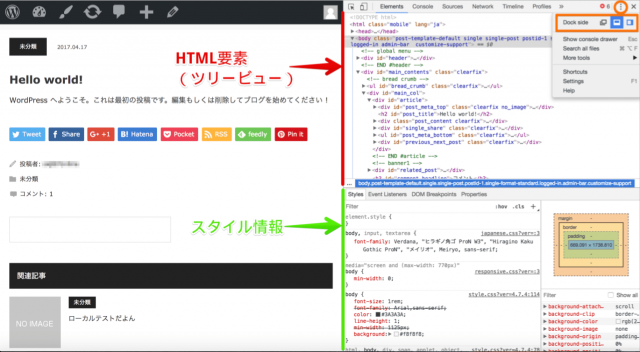
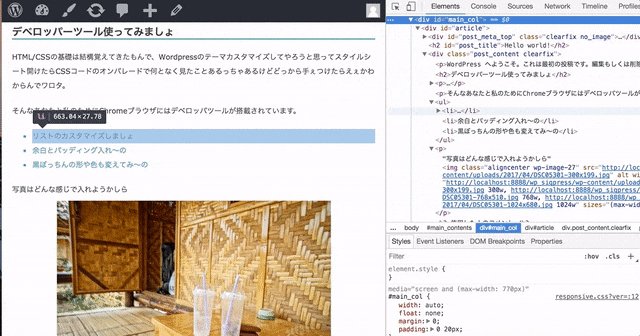
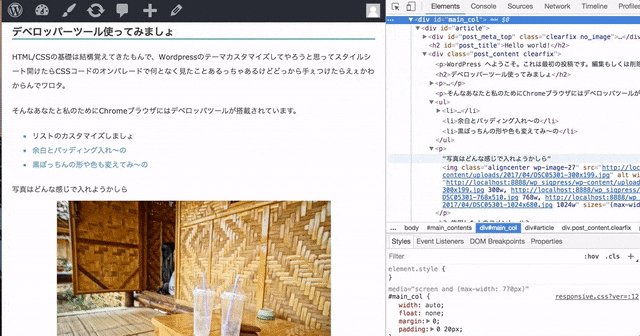
まずショートカットキー(Macはcommand + option + i、WindowsはF12)でデベロッパーツールを起動します。今表示されているページのHTMLと関連するCSSスタイルなどの情報が出てきました。右上の設定からドックの切替え(デベロッパーツールを画面の下部か右辺に設置、もしくは別窓で開く)ができます。
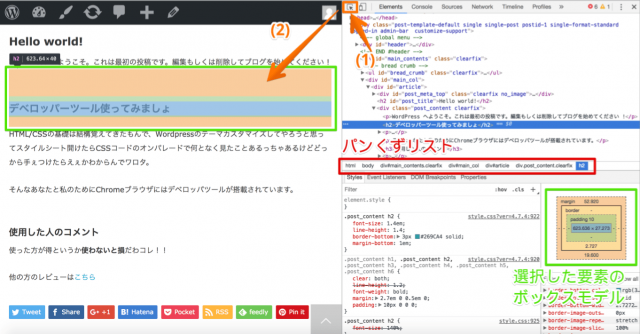
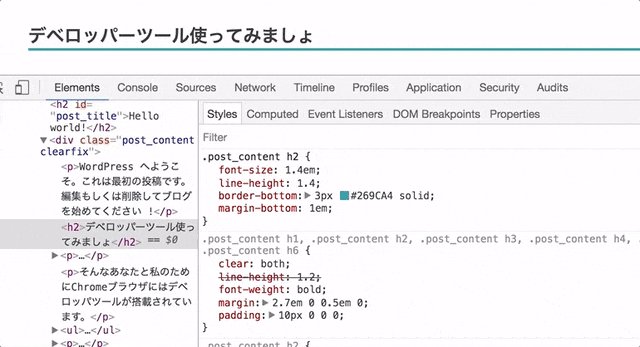
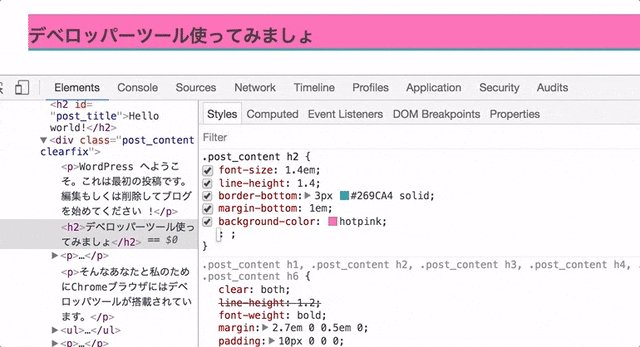
何か選択してみましょう。ツールパネル左上のアイコンをクリックして、Webページ上で中身を見たい(変更したい)要素をクリックします。(右のツリービューから直接選択することも可)ここでは見出し2(h2タグ)を例に見ていきます。

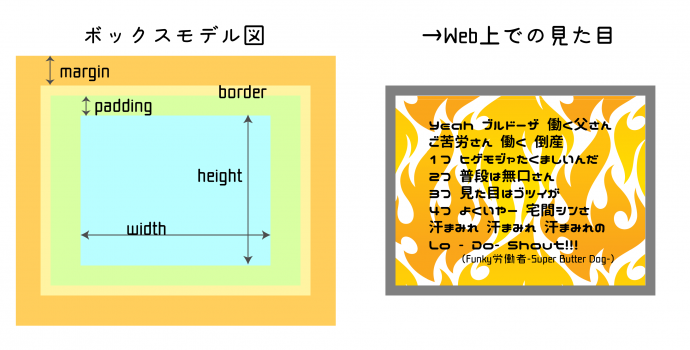
クリックすると要素に色がつきました。各領域の色はツール右下にあるボックスモデル図に対応してます。またHTML下部に要素の階層(パンくずリスト)が表示されました。こちらもマウスオーバーするとWebページ上に色がつきますので試してみてください。

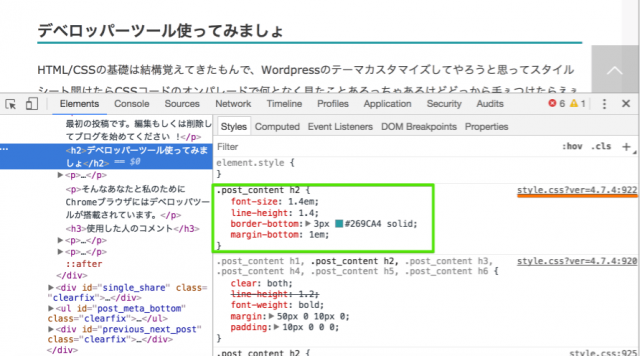
次に関連するスタイル情報を見てみます。枠で囲んだところが選択した要素に適用されているCSSです。選択している部分はクラス名post_contentのh2タグであることがわかりました。ここでスタイルの値変更や新たなCSSコードの追加ができ、ブラウザ上にライブプレビューされます。また下線部はこれらが記載されているファイルとその場所です。この例だとstyle.cssの922行目に記載されてるよ〜との意。

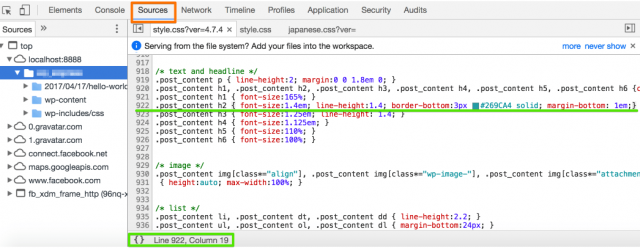
クリックするとSourceパネルに移動してstyle.cssの中身と該当箇所が表示されます。Sourceパネルでは表示されているブラウザに使用されているフォルダ構成や全ての画像が含まれています。

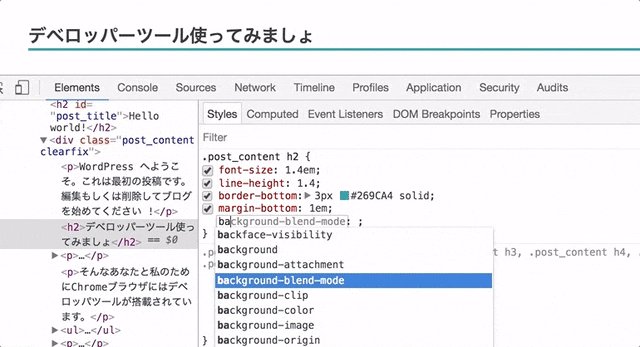
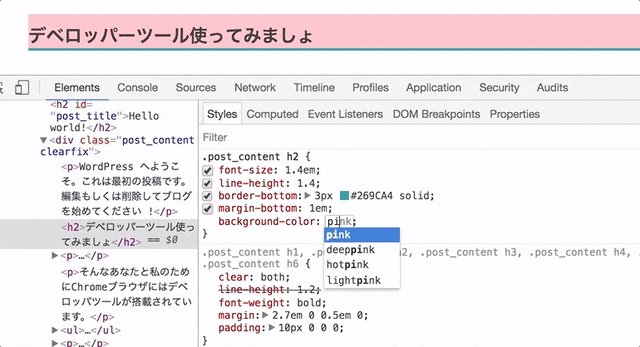
試しに背景色(background-color)を変えてみるとこんな感じに。予測変換が表示されるのも嬉しい機能。

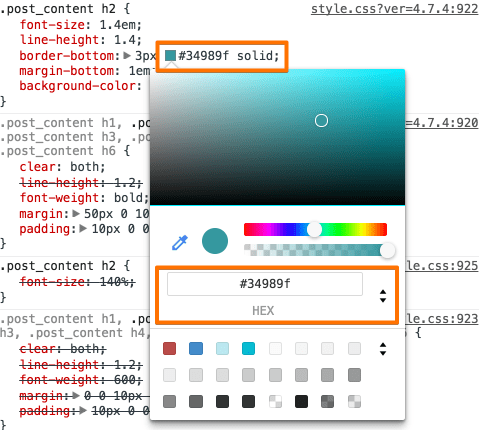
またカラーバーで色を選択することもでき自動的にその色のカラーコードを記入してくれます。
こんな感じで思う存分シミュレーションして満足いくものになったらCSSファイルに記述します。Sourceパネルの方も連結してるので変更や追記が多いときはそこからコピペすると楽ですし、タイポ防止にもなります。
デベロッパーツールを使ったHTML/CSSの効果的な学習法
1. Webサイトを視察する
スポーツ、楽器、書道、、、何事も模倣からですよね。人様のWebサイトにお邪魔して開発ツールを起動し、よーく観察してみましょう。普段自分が訪問しているブログサイトでもいいですし、部分的に「この装飾取り入れたいな!」というのがあればそのページに飛んでもいいです。

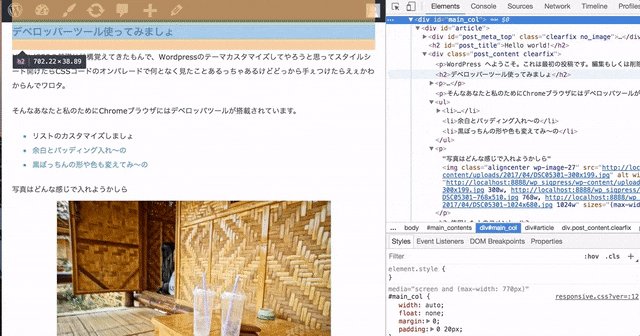
Webページの構成、要素のアウトラインを大枠から見ていきましょう。HTMLのビューツリーをクリックすると要素のボックスモデルに色がつきます。ツリーを展開するもしくは階層リスト上でマウスオーバーしていくと、親子関係がビジュアライズ化されて理解しやすいです。
2. 自分のWebページと比較してみる

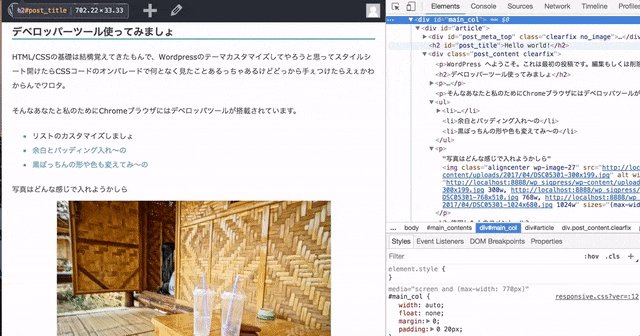
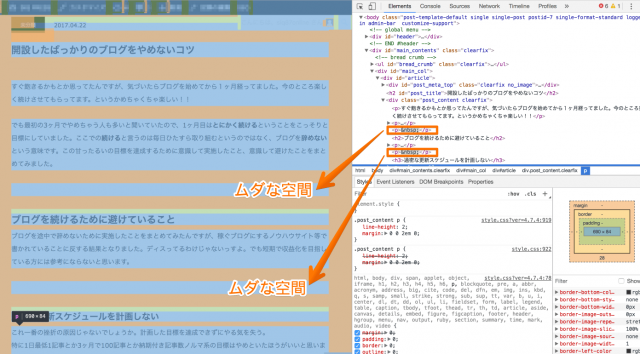
お恥ずかしい例ですが、私の記事投稿ページはこんな感じでした。段落や見出しの余白をビジュアルエディタの改行で調節していたのでこんなことになってます。リストの余白調整も同様にえらいことになってました。過去に投稿した記事も全部この書き方なので直すのめんどかったー。。。
3. スタイルを編集して装飾する
先に紹介したやり方でCSSをいじってみましょう。プロパティの値は予測変換されるほか、上下↑↓キーで数値を1pxずつ(+shiftキーで10pxずつ)変化させることができますので、見慣れないプロパティが出てきたら値を動かして、ライブビューでその要素がどのように変化するか見てみるといいです。ぐっちゃぐちゃになりますが、まぁシミュレーションなので!!
4. しっかり考察する
どんな要素で構成されているか、そして要素の1つ1つがどんな意味を持っているか考えながら見ることが大事だと思います。ただコピペするだけだとその場限りのモノマネになってしまい、応用が効かず次のステップに進めません。また毎回コピペ作業をしなければならないのも返って時間がかかってしまうことになります。長ったるいコードであっても最初は中身を1つ1つ分析してその理由や背景を理解した上でコピーするようにします。
少しずつ成長させていきましょ
開発ツールの使用方法や活用方法について簡単に紹介させていただきました。少しはお役に立てたでしょうか。
お手軽にWebサイトの構造を見ることができるので、私はネットサーフィン中もページ移動するたびに中をのぞき見する(そしてイジる)クセがついてしまいました。個人ブログだけでなくあらゆるジャンルのサイトでちょこちょこメモを取りつつ、こんなサイトを作りたいなぁなーんて妄想を膨らましてます。いっぺんにできることは限られていますが、これから日々コツコツと積み上げていきます。
がんばろー。









コメント