PC – レンタルサーバ間のファイル管理(移動、削除、編集など)にはFTPソフトを使います。FTP? 何すかそれ?だった私ですが、先日WordPressのローカル環境を設定する際に必要となる場面があり、ついにFTPソフトなるもの使用せざるを得なくなりました。
ここでご紹介するDreamweaverはデザイナーさん、デベロッパーさんに人気のAdobe製エディタツールなのですが、FTP機能も兼ね備えています。
[toc]
FTPクライアントツールとは
FTPソフトはドラえもんの四次元ポケットみたいなもんだと認識してます。私にしては結構わかりやすい例えなんじゃないかと自負してますがどうでしょ???
ドラえもん(クライアント)が四次元空間(FTPサーバ)の秘密道具(ファイル)に自由にアクセスできるようにしてくれるのが四次元ポケット(FTPソフト)です。
引用元 – SIQ87
一応、ちゃんとした定義も以下に記しておきます。
FTPとは、File Transfer Protocol(ファイル・トランスファ・プロトコル)の略で、サーバとクライアントという2台のコンピュータ間で、ファイルを転送するためのプロトコル、つまり、通信上の決まりごとのひとつで、Webサイトからデータをダウンロードする際や、ホームページ作成時にデータをサーバにアップロードする際に使われます。
引用元 – FTP – インターネット用語辞典 – | OCN
FTPサーバとは、FTPを使用してファイルの送受信を行うサーバのことである。
引用元 – FTPサーバ – Wikipedia
FTPクライアントとは、FTPを使用してファイルの送受信を行うクライアントソフトウェアのことである。FTPサーバに接続してファイルをアップロード・ダウンロードすることができる。
引用元 – FTPクライアント – Wikipedia
Dreamweaverを入手
FTPツールの使用について説明していきますが、まずDreamweaverがないことには(私が)何もできませんので公式サイトからDreamweaverをダウンロードします。
Adobeのソフトを使用するにはCreative Cloudに契約する必要があります。各ツールに7日間の無料体験版が用意されていますので、まずはAdobeアカウントを作成して無料で使ってみましょう。
ちなみにサブスクリプションは月額2,180円の単体プラン、様々なAdobeツールが使い放題の月額4,980円コンプリートプラン、あと月額980円のフォトグラファープラン(PhotoshopとLightroom)が用意されています。学生さんと教職員はコンプリートプランが月々1,980円、、、羨ましい。
DreamweaverをFTPサーバに接続する
ドラえもんは自分の四次元空間を所有しています。いつポケットに手を突っ込んでも自分の四次元空間に届くのはポケットがその特定の空間に接続しているからです。間違ってドラミちゃんが所有する空間に繋がることはありません。まずは自分と繋ぎたい空間を設定しましょう。
作業の前に準備するもの
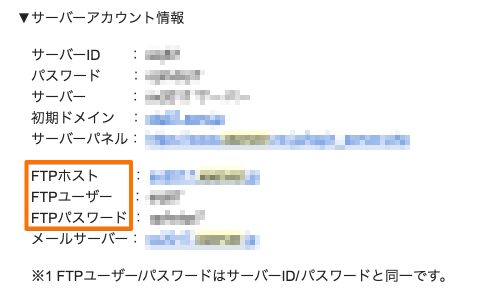
FTPサーバ情報を入力する場面があるので作業に入る前に以下を用意しておいてください。
- サーバ名(自分で好きなの付けてください)
- FTPアドレス(FTPサーバ名/FTPホスト名)
- ユーザ名(上記FTPサーバのユーザ名/アカウント名)
- パスワード(上記アカウントに対するパスワード)

Xserverの場合はサーバーパネルにログインするときのものと同じです。また初期設定から変更していなければ契約時のメールに記載されています。
PC上にFTPツールを設置

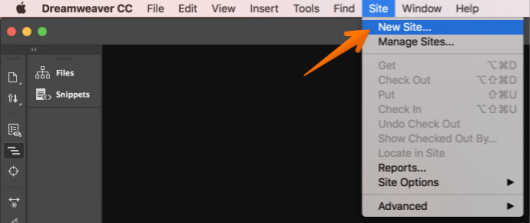
Dreamweaverを起動してSite > New Siteをクリック。

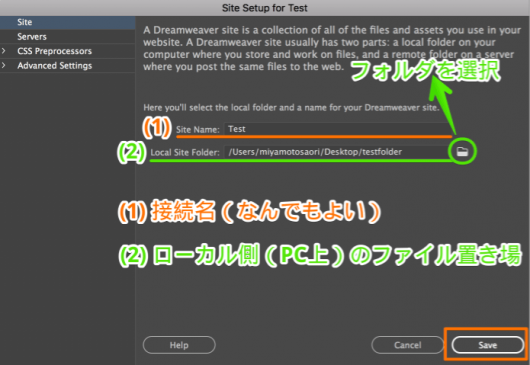
するとこんなウィンドウが開きます。Site Nameは四次元ポケットの名前です。お好きなのをどうぞ。ローカルフォルダはファイルをダウンロードしてくる場所(PC上のどこか)です。デフォルトのままだとデスクトップがファイルだらけになるのでどこかにフォルダを作ってそこを指定してあげます。
できたら一旦保存しときます。これで新しいポケットが入手できました。(しつこい)
接続先のFTPサーバ情報を登録

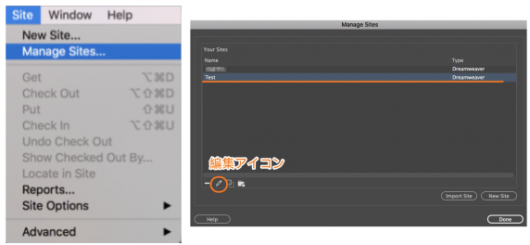
次は繋げたいFTPサーバを指定しましょう。Site > Managerを開くと一覧が出るのでさっき保存したのを選択して編集アイコンをクリック。

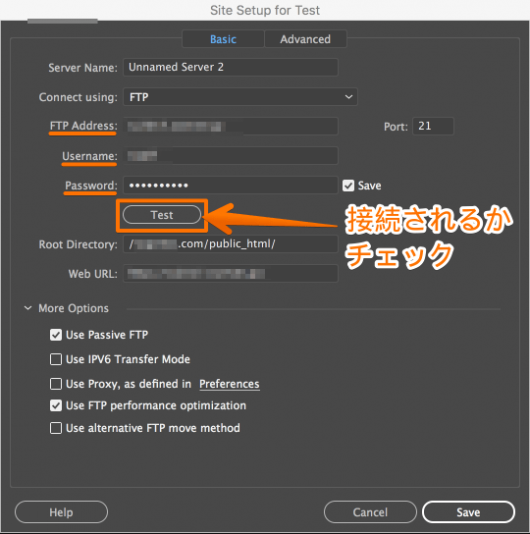
するとさっきの画面になるので、今度はサイドタブのServerを開いて接続先のFTPサーバ情報を入力していきます。最初に準備したFTPアドレス、ユーザ名、パスワードを入力します。一番上のサーバ名はなんでもOK(変更しなくてもいいです)。
入力し終わったらTESTボタンを押して、接続されるかチェックしてみましょう。

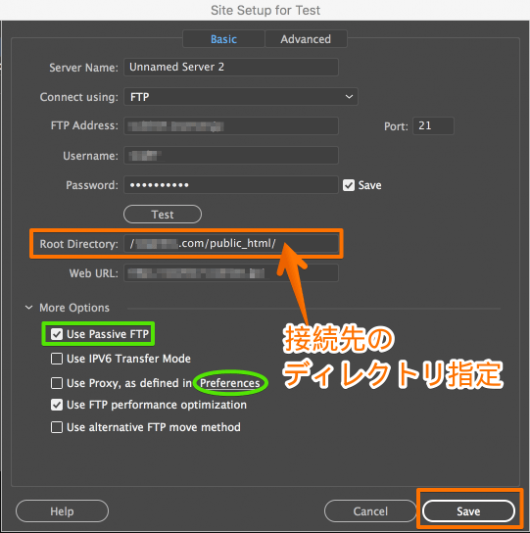
接続に成功したらルートディレクトリを入力します。これはFTPサーバへのアップロード先です。例えばローカルでテーマを編集することが多いのであれば~~~~.com/public_html/wp-content/themesと設定します。WordPressのファイルを全て取り出したいときやとりあえず設定だけという場合は~~~.com/public_html/にしておけばいいと思います。
あとはパッシブモードが選択されているか確認して保存します。すると前の画面に戻るのでもう一度保存ボタンを押すのを忘れないように!!(経験豊富。。。)これでFTPの設定は完了です。

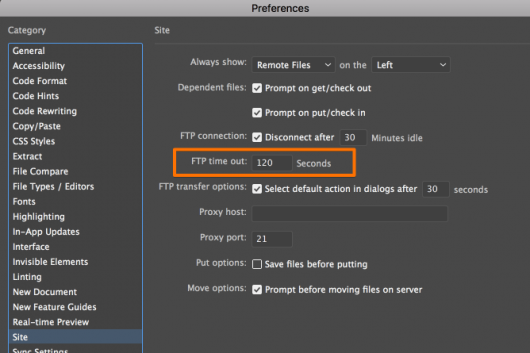
余談ですがDreamweaverの場合、FTP専用ツールと違って多くのファイルをまとめて一気に転送すると途中でタイムアウトして中断されてしまうことがあります。その場合は環境設定(Preference)でtime outの時間を長めに設定しておくと良い(タイムアウトによる転送中断率が軽減される)です。
4. ファイルのダウンロード/アップロード

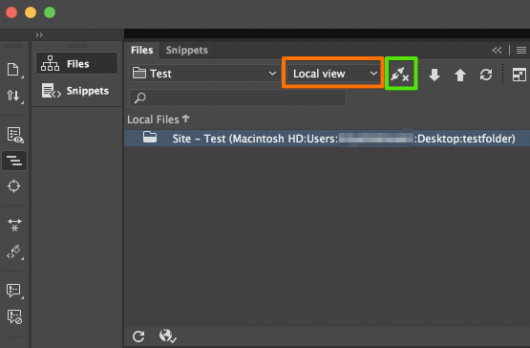
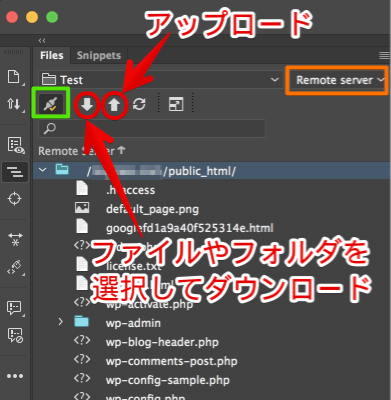
今表示されてるのはローカル側のフォルダです。

FTPサーバを表示する場合はLocal view→Remote serverに、さらにコンセントっぽいアイコンをクリックすると接続状態となります。これでファイルがローカル〜FTPサーバ間を自由に行き来できる状態となりました。ファイルやフォルダを必要な分だけ選択してアクションボタンでダウンロードやアップロードができます。

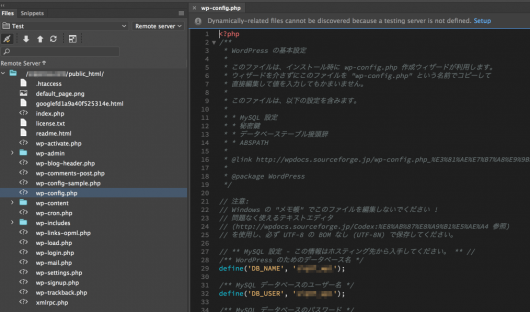
またファイルをダブルクリックするとこんな風にエディタが開かれますので、FTPサーバのファイルを直接編集して保存というのも可能です。反映させて画面真っ白になったら1つ戻ってやり直すか、ローカルからまた引っ張ってくれば大丈夫です。
まとめ
以上、FTPの簡単な説明とDreamweaverの導入及びFTP機能の使い方をご紹介しました。しつこいですがどうでした?ドラえもんの例え。。。
DreamweaverはFTP専用ツールではないので、本家アプリには性能として劣る部分はあります。なのでFTP機能しか利用しないのであれば月額2,180円は相当高い(というか無駄?な)買い物だと思います。
ただテキストエディタとFTPが一緒になってるので開くアプリ数が1つ節約できるしWebサイト管理もしやすそう。。。と思うのですが、複数のテキストエディタを使い分ける方もいますし使い方は人それぞれですよね。
贅沢すぎるのかもしれませんが、これでサイト構築していけるようにガンガン使っていきたいです。ほなまた。









コメント