最初にProgateにするかCodecademyにするか迷ってProgateに入門しましたが、HTML/CSSレッスンを一通り終えてやっぱりCodecademyも気になってお試し入学してきました。お試しと言いつつ、その間Progateはほったらかしてましたが。
本日はCodecademyのコースを1つ修了させてみてのレビュー。
Progateレビューはコチラ→プログラミング道場Progatenに入門
Codecademyで学べること
HTML/CSS、Java、JavaScript、jQuery、Ruby、Ruby on Rails、PHP、Python、SQLの言語のほか、Swift、Git、Command Line、AIP、Webサイトの立ち上げ方など豊富。新しく公開したばかりのコースもあり、作り込み具合は少しムラがありますが、基本的に全コース無料で開放されています。
有料会員は月額20ドルで以下のアップグレード。
- Learning Plan:目標に応じたコースガイドが表示される
- Quizes:章ごとに4択式クイズで理解度(というか記憶力)チェック
- Projects:仮想プロジェクトを1から作る(Progateでいう実践コース)
- Advisors:ライブチャットでアドバイス、ヘルプを受けれる
受講レポート
HTML & CSSとJavaScriptは特別体験版が用意されていたので、Progateの復習と比較を兼ねて今回もHTML & CSSを受講。
先に感想を言うと、、、
最高です!!!(デジャブ)

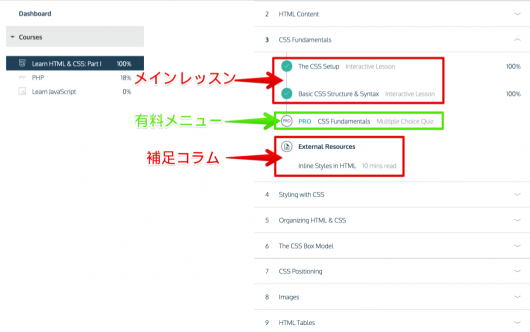
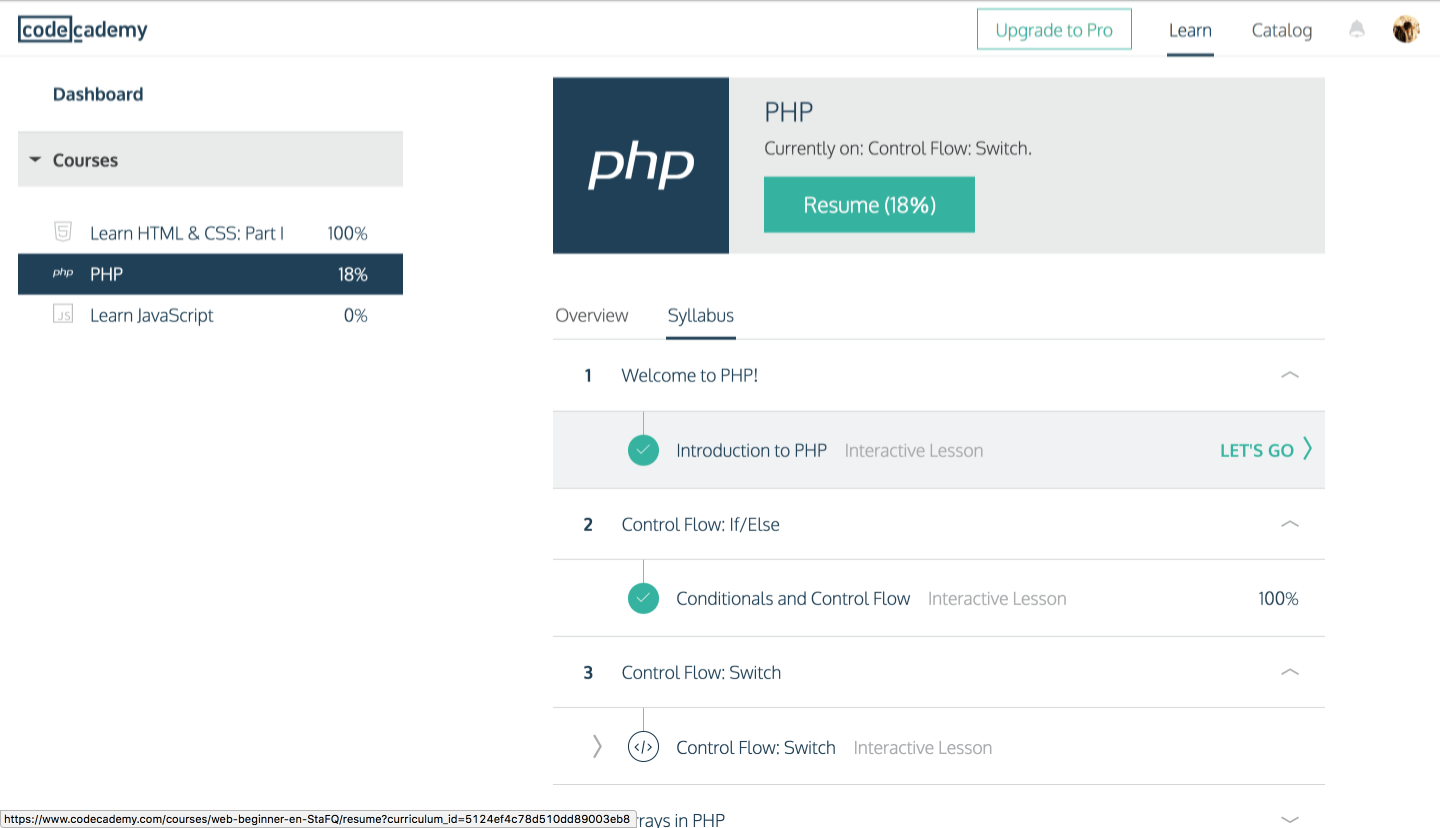
カリキュラムはこんな感じに9章立てで、各章に数レッスン。

さらにレッスンは小ステップで刻まれています。

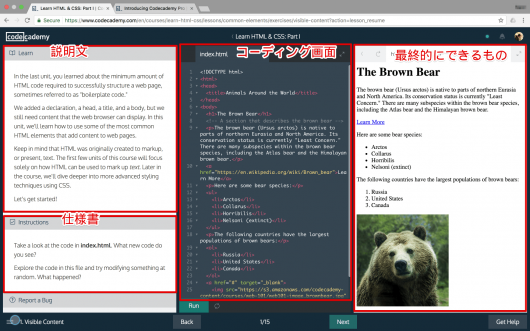
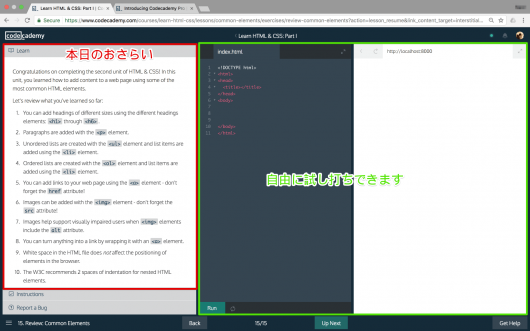
これが実際のレッスン画面。最初に説明文を読んで「これから何を学ぶか」「どんな時になぜこのプロパティが必要か」など軽く頭に入れて、次に仕様書の指示に従って、隣のコーディング画面へ入力。ライブプレビューではないですが、入力後にリロードボタンを押すとプレビューに表示される仕組み。間違ってたらコメントが出ます。

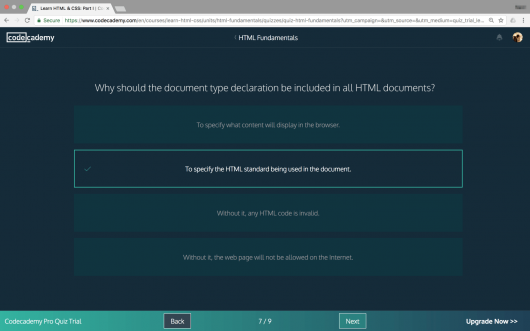
クリアすると習ったことをクイズで復習して終わりです。本来クイズは有料会員のみできますが、体験版では特別に1章だけ公開されていました。↑の問題は「なんでDOCTYPE宣言をしないといけないか?」他には「リンクをつけるときのタグは次のうちどれ?」とか簡単な4択問題です。
Codecademyの特色とオススメポイント
そんなこんなで関連コラムを読んだりとかも含めて計8時間くらいで無事修了しましたので、受けてみた感触、感想などをまとめます。
ハンズオン型インタラクティブデザインである点ではProgateと重なる部分がありますので、それ以外のポイントをいくつか紹介します。
重複部分はコチラ→プログラミング道場Progateに入門(お手軽さが最高、テンポ良く実行できるのが最高)
1. 英語レベルがノンネイティブ向け
母国語が日本語の私たちにとってまずこれ一番重要です。できるだけ固い難しい表現を使わず、冗談も混ぜつつ、語りかけ口調で進めていってくれるので結構楽しい。
プログラミング用語に関しては知らない単語出てきますが、そこは日本語でも同じこと。むしろ英語のままスッと入ってくる方が記憶に残りやすかったりします。リストの<ul><ol>が ”unordered list”と”order list”の略とかここで知りましたし。
拒絶反応を示すくらい英語が苦手なら厳しいかもしれませんが。
2. サマリーが復習メモを残すのに便利

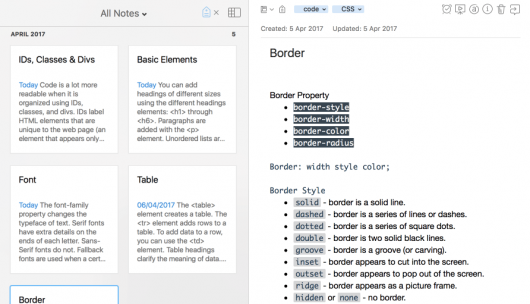
レッスンの終わりにはこんな風に習ったことを説明欄にまとめてくれています。これをコピペしてEvernoteなどで管理しておけば、自分が覚えていないor苦手なところを整理したり、一覧にして辞書代わりに使えたりもします。

ここに貼ってるのは基礎の基礎なんですが、それでも使用頻度低いとすぐ忘れてしまします。
3. レッスン外で知識を補強、整理
レッスン中の説明では省いたけれども知っておいたほうがいいこと(理由や背景、仕組み)、あるいはお役立ちツールの紹介と使い方など
習ったことをより深く詳細に理解するための記事がまとめられています。
具体的にはHTML関連だとIDとClassの使い分け、テキストエディタの選び方、<alt>やセマンティックタグの有用性など。
このくらい知ってて当然なことや調べればすぐ出てくるようなことばかりですが、レッスン内容に応じて記事を挟み込んでくれているのはビギナーにはすごーく嬉しいのです。
4. ゲーミング性(おまけ)

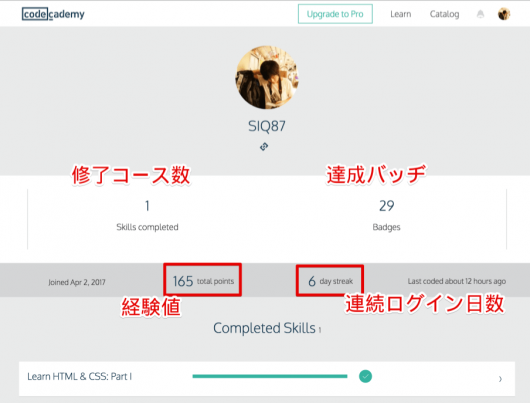
ゲーマー性(症?)の私には重要なポイントです。経験値やバッヂ(Achievement, トロフィー的なアレ)を獲得していくことでやる気ブースト!!!
1日で経験値25pt獲得バッヂを見て、これは50pt, 100ptもあるはずと一気に進めちゃいました。Day Streakも途切れるのが嫌で毎日何かしら復習したり、新しいコースを受けたりしています。
総評
HTML/CSSは予備知識があったため、それ以外のPHPやJavaScriptの初学言語もトライしてみましたが、特に説明がわかりにくい、使いにくいということはありませんでした。レッスン以外に補足事項やスタッフのブログ記事、成功事例ストーリーもあり、英語に抵抗がなければ楽しみつつ学べるコンテンツが用意されています。
コースによっては内容がチープなものもあると批評されていますが、入門者〜初級者を主要ターゲットとしているため、中級以上の方には物足りない(課金しても知ってる内容ばっかやーんな状況な)のかもしれないです。需要が上がってくると万人受けサービスにしないといけないので大変ですねぇ。
どのみち今の私には十分以上のパフォーマンスを魅せてくれていますし、ビギナーさんにもってこいのサービスだと思います。
ちゅことでCodecademy ビギナーズレビューでした。
ほなまた〜。



コメント