プログラミングを始めて5日目でございます。どーもSIQ87です。プログラミングと呼べるレベルかわかりませんが、HTML/CSSの基礎のキをオンライン学習サービスProgateでコツコツとやっています。今んとこ楽しすおもろす。
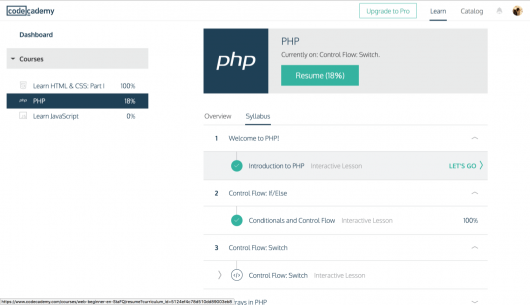
Progateで学べるメニュー

全11コース46レッスン。各コースの初級編12レッスンが無料で開放されています。コースはHTML/CSS、Java、JavaScript、jQuery、Ruby、Ruby on Rails、PHP、Python、Swift、Git、Command Line。。。半分くらい聞いたこともないメニュー。
受講をスタート
つべこべ言わずやってみるが早いということで、無料会員登録を経て、まずお目当のHTML/CSS 初級編レッスンを受講。
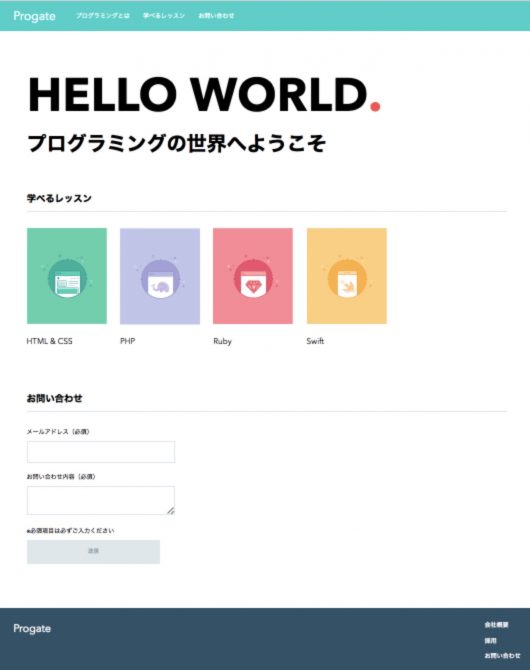
 これを完成させていきましょというレッスン。修了目安時間は3時間。
これを完成させていきましょというレッスン。修了目安時間は3時間。
最初はキーボードの位置探るとこから始まり〜の、タイポもあり〜ので無事終わるんかと思ったけど、徐々にスピードアップしてギリギリ3時間で終わりました。
1レッスン終えてみての感想を一言で言うと最高です!!
まだ無料で受けられるコースは残っていますが、即ッコーで有料会員登録しました。
初心者にオススメできる最高ポイント
1. お手軽さが最高
ブラウザ(PC)さえあればレッスンを始められるという。環境構築って?という始める前の大きな挫折ポイントを除去してくれています。
けどこういうお手軽なオンライン環境がなかった頃に苦労して独学した方々が、今それを私たちに作って提供してくれてるってことなんですよね。
尊敬しかしません。
2. テンポよく実行できるのが最高

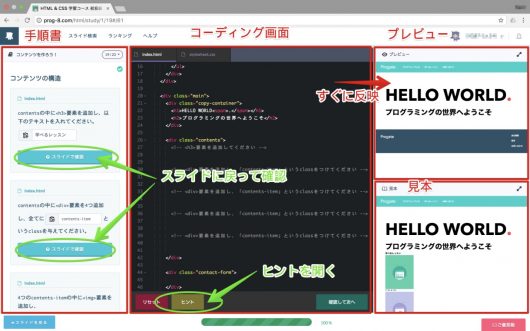
レッスンは(HTML/CSS初級編の場合)7章立てですが、さらに細かいステップで刻まれており、数枚の説明スライドを読んでなんとなく理解した後、すぐに実際にコードを打ってその反映を見ることができます。
「大学時代、測量実習で1時間の座学の後、ほんじゃ今習ったな手順で進めてくださいと言われても、座学の前半部分は既に忘れてて、テキストを読み返しながら進める羽目に。ほんでそうこうしてるうちに後半もすっかり白紙になってて、結局あの座学って。。。」の状態を生み出さない!!(なんじゃそら!?)
インプット(読む)→アウトプット(打ちこむ)→結果確認→はい、次これ読んで!!→
このループを短時間で多く繰返すことで頭にも指にも定着しやすくなってます。
3. 形あるものを作り上げていく感が最高
「ここをこうイジると。。。はい色が赤に変わりました〜」ではなく、
最初に目標とする完成品イメージがあって「これを作るにはこの部分を赤に変えます。では次はここをイジる必要がありますね。」と、1つ1つの操作に目的があり、それを積み重ねて徐々に完成品に近づいていくのを本人が実感できるところもポイントです。
私はもっと進めたい欲、早く次行きたい浴を促進するこの手法に完全にハマってしまいました。言うてコピペなんで作り上げるはちょっと違いますが。いつかは、、、
応用編もアリマス
今は学習コース中級編、上級編を終え、道場コースというのに挑戦中です。完成物(見本)は学習コースで作ったものと同じものなんですが、1からコードを自分で書いて完成させるというもの。「判定は見た目の正確さ」でコードの書き方は自由だというのがポイントです。
何で違うんや。。。ブラウザのバグ??とかイラついたりしてましたが、上からじっくり見ていくと要素の親子関係がごっちゃになってたり、ちゃんとレイアウト整理ができてなかったりで反省点は満載でした。
ヒントやスライドの復習も自由にできるので、試行錯誤してあやふやな部分を納得するまで徹底的に解消できるのが良いところです。
さらにその先には実践コースというものもありましたが、まだ中身を確認できておらず。まずは道場を潰します。
今後に期待
まだ始めたばかりですが、今のところ最高な点しか思いつきません。ひとまずHTML/CSSの全8レッスンを(定着状況によって何周か繰返しつつ)修了させて、他の言語もどんどん受けようと思っています。
今のところ11コース46レッスンで内容は初心者向けだと言われていますが、利用者もどんどん増えてるみたいですし、これからもっとレッスン内容も広く深く多くなっていくんじゃないかと期待しています。
ということで、Progate 5日目のレビューでした。



コメント